nested router의 기본 route 지정해주기
nuxt · 2021년 6월 13일 · 5 min read
안녕하세요.
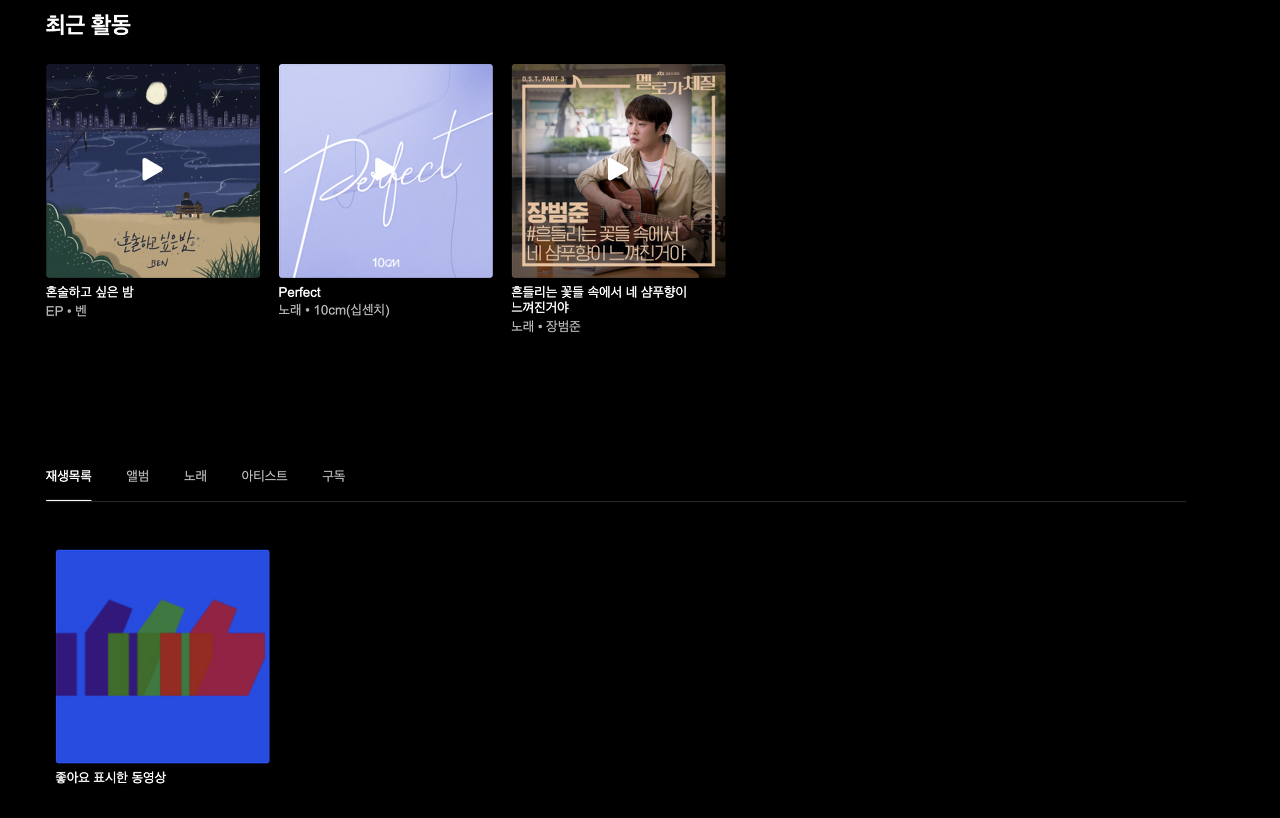
오늘은 제가 올해 초 진행했었던 유튜브 뮤직 클론코딩 프로젝트![]() 를 리팩토링하면서
를 리팩토링하면서
개선이 필요한 코드를 발견하여 수정한 경험을 공유해보고자 합니다.

해당 페이지에서는 nested router를 통해 재생목록, 앨범, 노래, 아티스트, 구독 탭을 보여주고 있습니다.
url에 child route를 입력해주지 않은 경우 탭에서 아무것도 보여주지 않아 리다이렉트를 시켜주고자 했었던 것 같습니다.
여기서 문제는 ... 아래처럼 mounted 훅에서 검사를 시켜주고 있었네요 ...
methods: {
gotoDefault() {
if (this.$route.path === '/library') this.$router.replace('/library/playlists')
}
},
mounted() {
window.scrollTo(0, 0)
this.gotoDefault()
}
route의 검사를 mounted 훅에서 진행하다보니 가끔씩 화면이 플리커링 되는 현상도 있었습니다.
당시에는 어쩔 수 없는가보다 싶었는데, 지금보니 왜 이렇게 했나 싶네요... 반성해야겠습니다 ......ㅎㅎ
솔루션은 간단합니다.
조금 더 빠르게, 그리고 플리커링을 방지하기 위해서는
Lifecycle상 페이지 컴포넌트의 create보다 빠른 middleware에서 검사를 해주도록 하였습니다.
1. 적용하기
기존의 소스코드를 삭제하고 아래처럼 middleware를 사용하도록 합시다.
middleware({ route, redirect }) {
if (route.fullPath === '/library') return redirect(`/library/playlists`)
},
middleware를 통해 검사하게 되면, serverside에서 리다이렉션이 작동하게 되어
이슈가 해결된 것을 확인할 수 있었습니다.
관련 포스트
Nuxt 무중단 배포 구현기
올해 1분기 쯔음 회사에서 처음으로 배포한 Nuxt 프로젝트가 있었다. 서비스가 운영 단계로 들어서면서 소스 수정이 매우 잦아졌고, 배포 과정마다 사용자는 정상적으로 서비스를 사용하기 어려운 상황을 마주했다.
원인을 분석한 결과, build 과정 초기에 .nuxt 폴더에 있는 번들파일을 제거하기 때문에 사용자들이 번들파일을 내려받지 못하여 벌어진 현상이었다.
nuxt·2022년 9월 28일·11 min read
Fetch API와 Created Hook에서 API 호출 시 차이
안녕하세요. 오늘은 Nuxt의 Fetch API와 라이프사이클의 Created 훅에서 API를 호출 했을 때 각각의 차이점에 대해 알아보겠습니다. SSR 기준으로, Nuxt 2.12 버전 이후 Fetch API는 Vue instance가 create 된 후에 실행 됩니다. 그러면 created 훅에서 실행하는 편이 더 빠른 API Response를 가져오지 않을까 궁금해졌는데요. 이를 따로 비교한 글을 찾지 못해 제가 직접 한번 테스트를 해보았습니다.
nuxt·2021년 6월 8일·4 min read
Nuxt 프로젝트에서 환경변수 관리하기 (feat. dotenv)
서비스를 배포하실 때 환경별로 포트번호 등이 달라서 소스코드를 직접 수정하셨던 경험이 있으신가요 ? 포트번호와 같이 환경별로 다른 값이나 DB 접속 정보 등 소스코드에 포함되면 안될 중요한 값을 dotenv 패키지를 통해서 환경변수로 관리한다면, 별도의 추가 작업을 할 일이 없으실 겁니다.
nuxt·2021년 4월 7일·10 min read
